現在的網站如果沒有做第三方登入感覺就落伍了。
不過說真的,如果有第三方登入可以節省非常多的時間在打用戶資料,非常不友善,而且還要多記一組帳號密碼。像我自己本身就覺得每個網站都有自己的帳號密碼非常惱人,到底誰會記得!!!
雖然到了 2024 年的今天,已經很多人有分享也有 AI 輔助了,不過我自己還是做個紀錄,畢竟對接的過程還是有遇到問題,花了一些時間在 debug
前置作業:申請網站驗證的權限
要使用 Google 第三封登入需要有一些前置作業,首先要先連到 https://console.cloud.google.com/

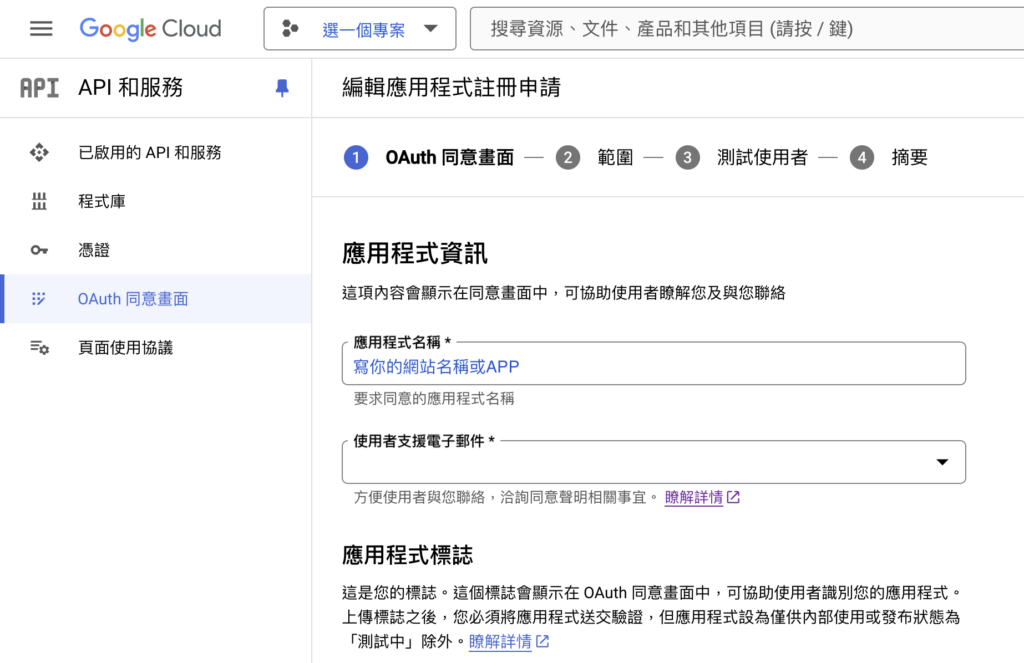
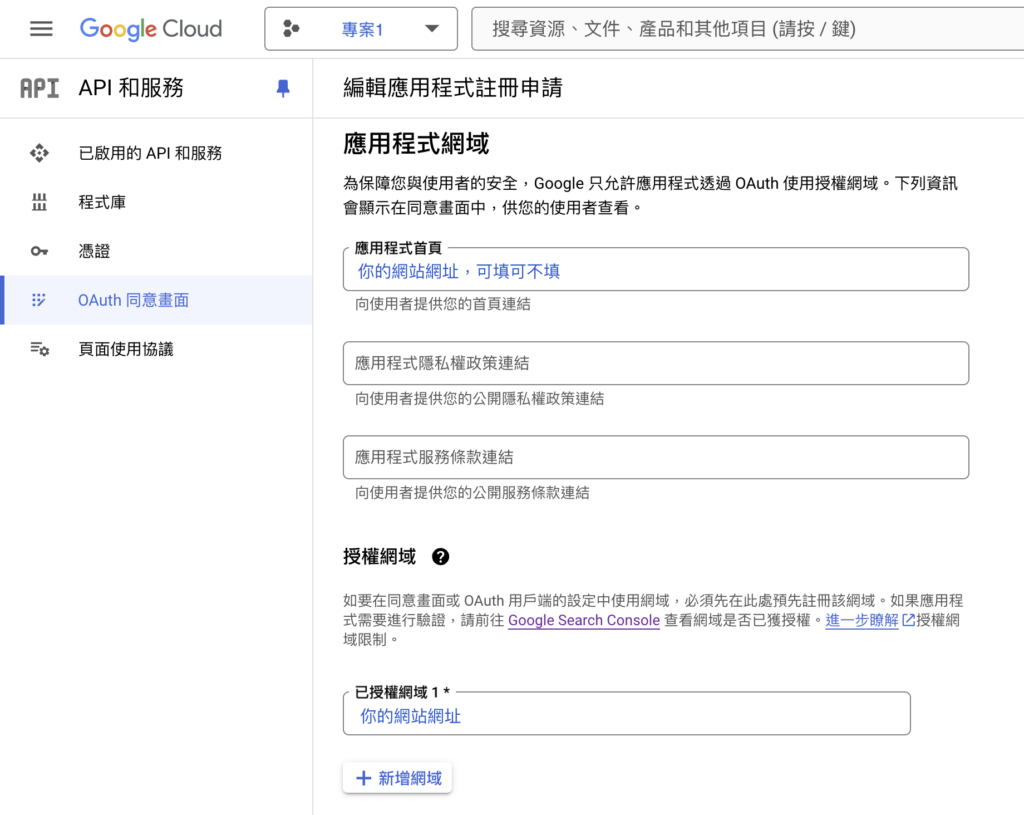
OAuth 同意畫面
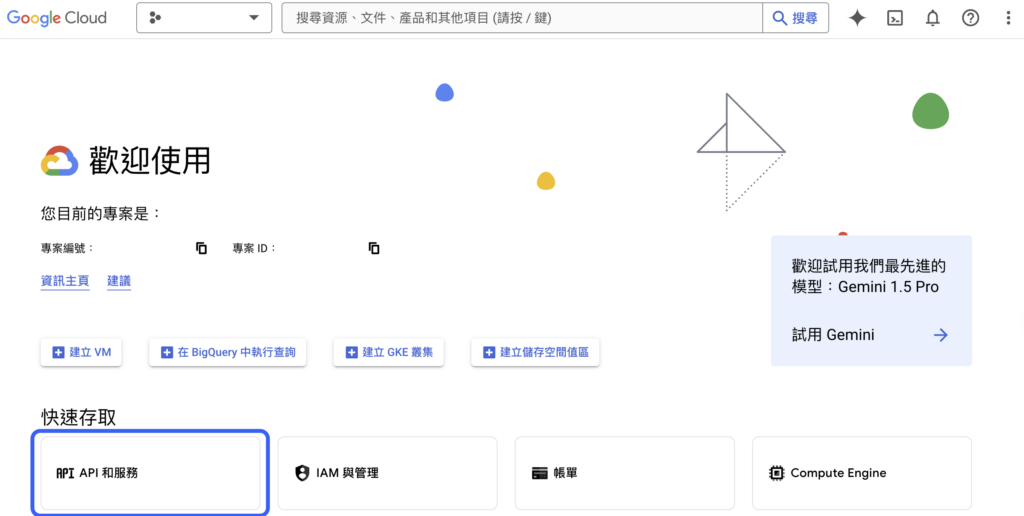
進來後會像下面這張圖,然後要先去 OAuth 同意畫面

接著就是照畫面上的只是填好資料按下一步,如果不知道怎麼填可以參考下圖


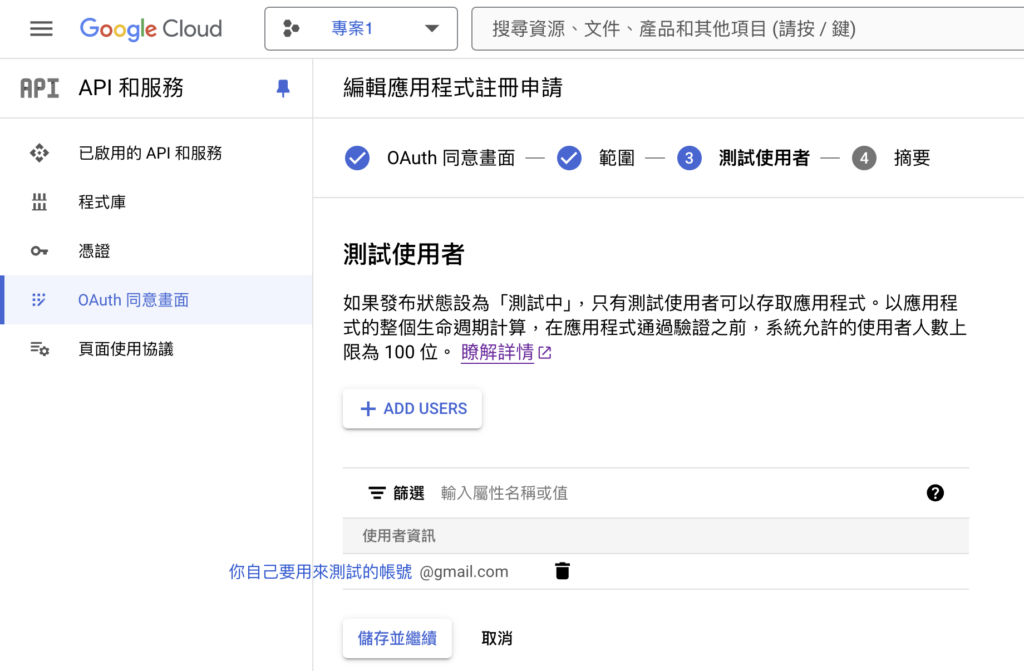
測試的時候外部沒辦法連到這個 API,所以要先把自己的 測試用帳號 填寫上去,不然可是沒辦法順利得到回傳的

完成後按下儲存,接下來就要設定 憑證
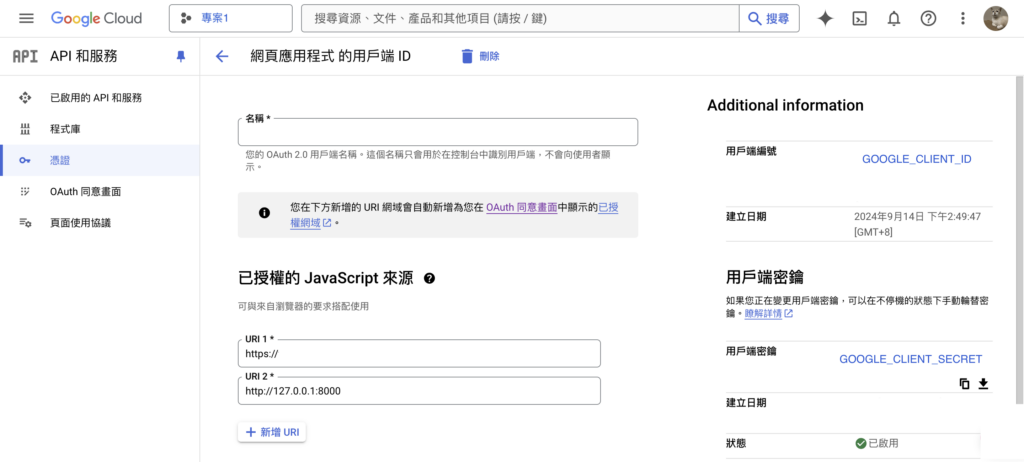
建立憑證


接這滾輪往下滾會出現重新導向網址的設定
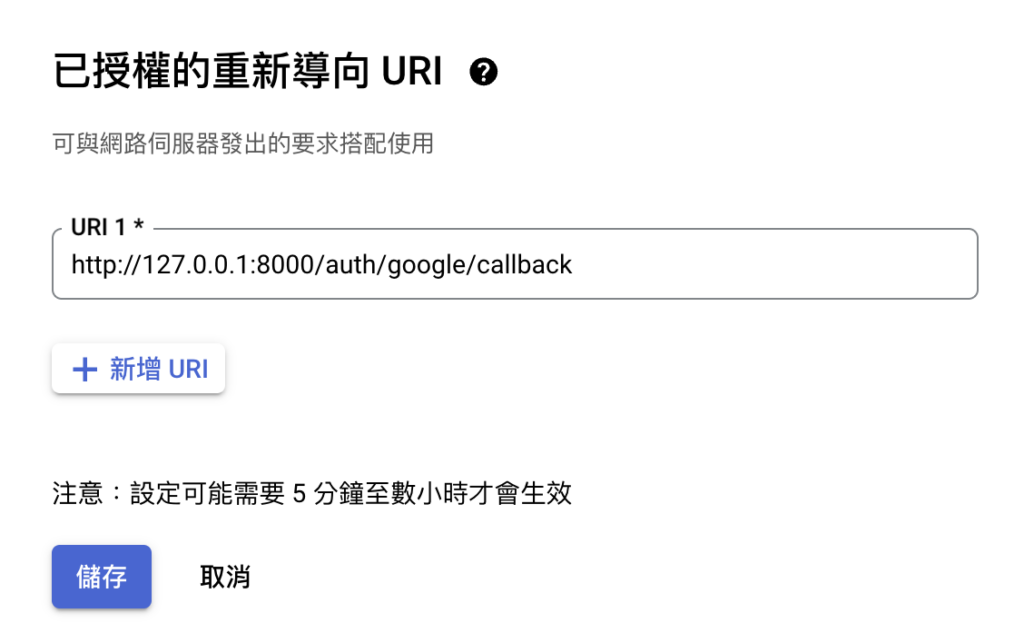
重新導向 URL

重新導向的網址要填 callback 的網址,google 驗證完你所選的 google 帳號後會發出請求到這個地址
如果找不到網址或是沒有權限就會出現下面這張圖

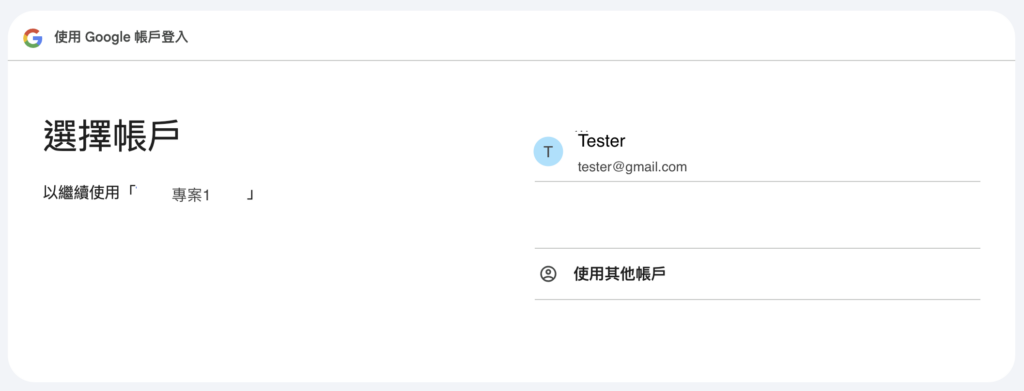
成功的話就是下面這張圖