網站設置好以後過了幾天,即使我已經設定好了CA 憑證,瀏覽器左上角也變成鎖頭 SSL 連線加密模式了,Google Search Console 依然沒有辦法判定我的網站是 https 安全網站。
應該也是有人跟我遇到相同的情況吧?
這邊分享一下後來怎麼解決這個問題的
301 永久轉址
首先就是先上我的網域,然後看看 http 未加密連線 http://my-domain 的請求有沒有被轉到 https 去
有!很好,所以問題不是出在這裡。如果沒有的話可以參考這裡去設定:
https://www.a2hosting.com/kb/security/ssl/redirecting-users-to-ssl-connections/
Mix content
使用工具 why no padlock 檢查原因
根據官方的指引,可以使用這個網站來檢測是什麼問題造成沒有 https:
https://www.whynopadlock.com/
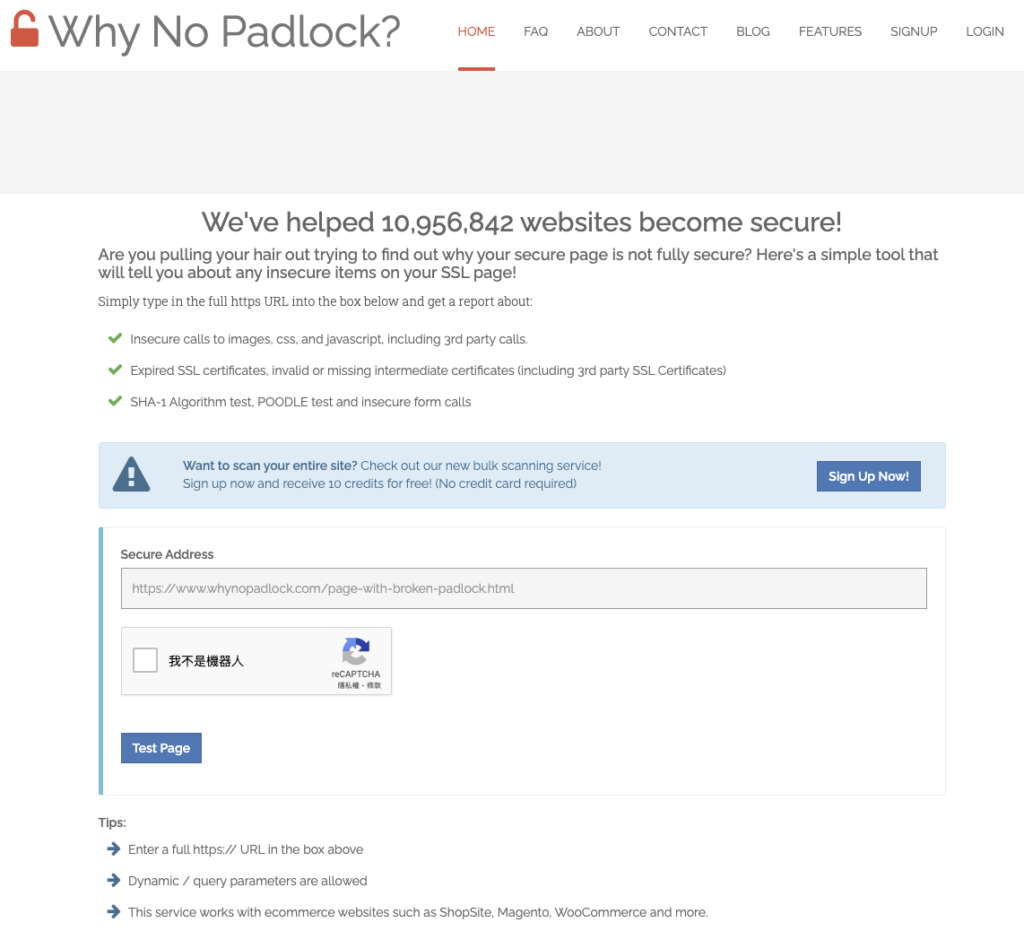
點開就是下面這樣,不用註冊,只要在下方 secure address 輸入你的網站網址,例如:https://my-domain
然後按我不是機器人後按 test page

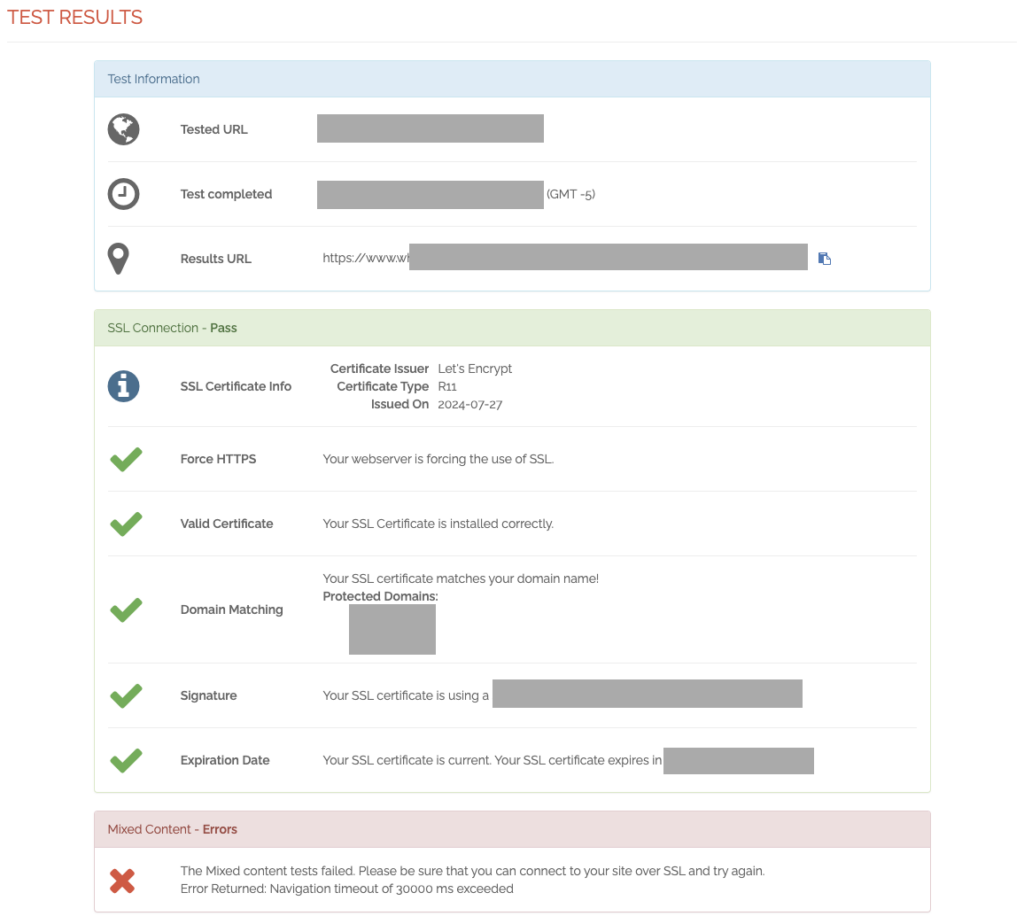
然後就會出現下面這樣的結果

如果你也遇到這個錯誤,可以搜尋關鍵字 mix content
如果是有圖片或 CSS, javascript 來源是 http 的話,恭喜你~你中獎了!
可以參考這個網站,裡面有講到很多種情境 https://www.fixrunner.com/wordpress-mixed-content/
因為我是用 Elementor 所以就示範一下
Elementor 怎麼快速處理這個問題

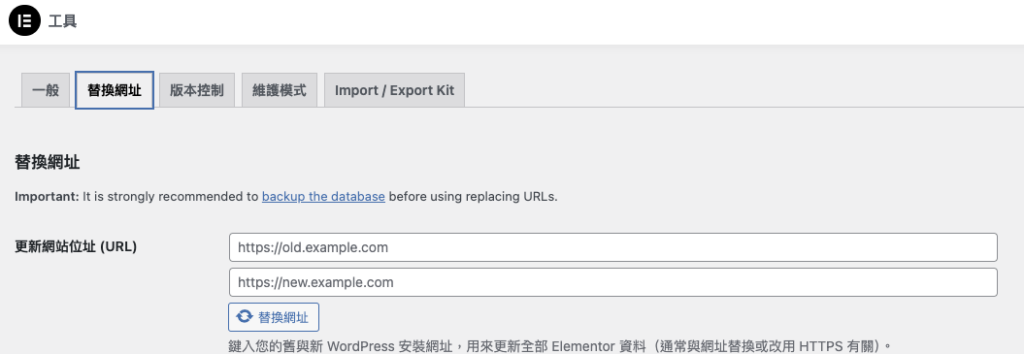
- 進到 Elementor 工具 -> 替換網址的地方
- 舊網址填 http://my-domain,新網址填 https://my-domain
- 按下替換網址
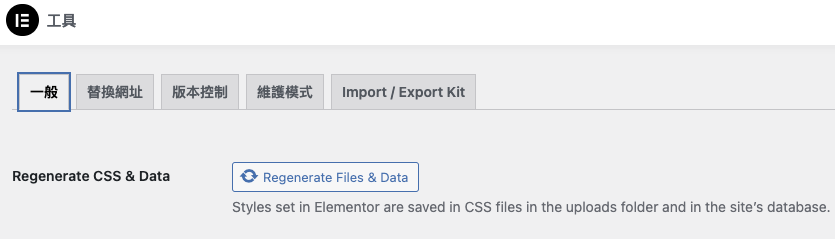
- 回到 Elementor 工具 -> 一般 (如下圖)
- 按下 Regenerate CSS & Data
- 完成後按下右上角的 Clear Site Cache

刪除範例圖片
上面都做完後,叉叉依舊存在的話,恭喜你~你也跟我踩到一樣的坑!
可以試試看刪除在媒體庫的預設範例圖片
即使你沒有用到它,它還是會陰魂不散的阻止你的網站成為 https 安全網站
希望這些可以幫助到正在苦惱找不到問題的你